Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Gleispläne zeichnen und illustrieren mit Inkscape

Gleispläne zeichnen und illustrieren mit Inkscape
Eine Anleitung
Immer wieder werde ich gefragt, wie bzw. mit welchem Programm ich denn meine Gleispläne eigentlich erstelle. Leider gibt es dafür nicht ein einzelnes Programm. Das es aber trotzdem keine Hexerei ist und man mit frei erhältlichen Programmen (Freeware bzw. Open Source) solche Ergebnisse erzielen kann, soll der folgende Beitrag zeigen. Sollte irgend ein Schritt unklar sein oder sonstige Fragen auftauchen, einfach ungeniert melden!
Die Anleitung ist in drei grosse Schritte unterteilt
- den Gleisplan mit einem Planungsprogramm zeichnen
- den Gleisplan exportieren und zur Vektorgrafik umwandeln
- den Gleisplan mit Inkscape illustrieren
Kapitel 0 - Was man dafür braucht
Bevor ich loslegen kann, sind drei Programme notwendig:
- ein Planungsprogramm, das Pläne im Format DXF oder DWG exportieren kann
- ein Konverter, der aus der DXF- oder DWG-Datei eine Vektorgrafik vom Typ SVG macht
- das Illustrationsprogramm Inkscape
Inkscape ist auch für Mac & Unix erhältlich. Für die anderen Schritte bitte Google & Co. fragen.
Planungsprogramme:
Für Gleispläne in 2D habe ich jahrelang mit Raily gearbeitet. Die Version 2.01 ist als sog. Museumsversion frei erhältlich. Es bietet zwar nicht den allerneusten Komfort, aber für unsere Zwecke reicht es.
Wer über Wintrack verfügt, kann die Gleispläne ebenfalls nach DXF exportieren. Für meine Art des Illustrierens wähle ich je nach Lust und Laune nur eine Linie (Mittelachse) oder zwei (Gleise). Mehr dazu später...
Link zur Homepage von Raily | Raily 2.01 zum Herunterladen
Konvertierer:
Das Programm Acme CAD Converter hat die Aufgabe, eine Datei im Format DXF zu öffnen und im Format SVG zu speichern. Ich habe die Version 7.95 installiert, inzwischen werden neuere Versionen angeboten. Es handelt sich dabei um eine Demoversion, die aber lediglich einen Schriftzug über die konvertierte Datei legt, den man später problemlos löschen kann.
Homepage von DWG-Tool | Acme CAD Converter 8.01 zum Herunterladen
Illustrationsprogramm:
Kernstück der Illustrations-Arbeit ist Inkscape, ein frei erhältliches Vektorgrafikprogramm, das von einer grossen Community im Netz entwickelt wird und für meine Zwecke bestens geeignet ist. Bei mir ist die neuste stabile Version 0.47 installiert (bei freier Software ist peinlich genau darauf zu achten, dass man mit einer 'stable version' arbeitet). Natürlich sind ähnliche Arbeiten auch mit kommerzieller Software wie z.B. Corel Draw möglich, dort kann ich aber keine Unterstützung anbieten.
Homepage von Inkscape | Inkscape 0.47 für Windows zum Herunterladen
Wenn die Programme alle installiert sind, geht es weiter zu...
Kapitel 1 - Gleisplan zeichnen, exportieren
Jetzt muss zuerst einmal der Gleisplan gezeichnet werden. Ist das geschehen, muss der Plan exportiert werden - in ein konvertierbares Format. Das wären für das oben genannte Acme CAD Convert die Formate DXF oder DWG.
Achtung ! Je nach verwendetem Programm kann die Darstellung der Schienen vor dem Exportieren noch angepasst werden:
Bei Raily wählt man alle Schienen aus und im Menu Extras --> Optionen --> Reiter Planeditor (1) die Darstellung Mittellinie oder Doppelspur.
Bei Wintrack im Menu Optionen --> Bildschirm --> Reiter Symbole die Darstellung mit 1 Strich/Linie
Nun kann exportiert werden:
Bei Raily im Menu Datei --> Plan exportieren wählen, dann den Dateityp auf DXF setzen und die Datei speichern.
Bei Wintrack im Menu Datei --> Export wählen, dann den Dateityp auf DXF setzen und die Datei speichern.
Das Programm hat seinen Dienst getan, schliessen.
Jetzt kommt...
Kapitel 2 - Gleisplan konvertieren
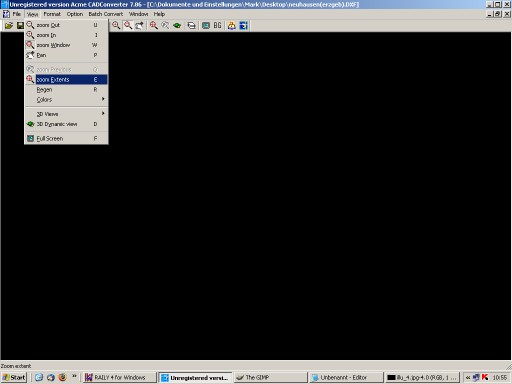
Den exportieren Gleisplan öffnet man jetzt mit Acme CAD Converter. Sollte jetzt das Fenster einfach schwarz sein - keine Bange!
Der Gleisplan muss erst einmal ins Fenster eingepasst werden. Mit der Taste E oder dem Menu View --> Zoom Extents wird der gesamte Plan ins Fenster eingepasst.
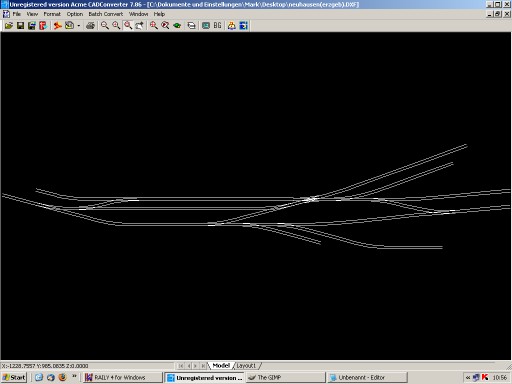
Und siehe da:
Nun wird der Gleisplan wiederum exportiert und als Vektorgrafik gespeichert: Menu File --> Export (Warnhinweis quittieren). Das Programm bietet nun an, die Datei unter dem gleichen Namen, aber mit einer anderen Dateiendung zu speichern. Ich mache das jeweils so, denn damit haben Plandatei, DXF-Datei und SVG-Datei alle den gleichen Namen. Die Grösse im Fenster 'Speichern unter' spielt übrigens keine Rolle, Vektorgrafiken sind frei skalierbar.
Das Programm hat seinen Dienst getan, schliessen.
So schnell geht das und schon folgt die eigentliche Arbeit in...
Kapitel 3 - Gleisplan illustrieren
Kapitel 3.1 - Öffnen des Planes
Eine wichtige Warnung vorneweg: Inkscape ist ein anspruchsvolles Programm. Es braucht viel Speicherplatz im RAM, einiges an Rechenleistung und vor allem - es kann (wie jedes Programm) abstürzen. Mit automatischen Sicherungen kann ich mich aber einigermassen vor zu grossen Verlusten schützen: Menu Datei --> Inkscape-Einstellungen, dann links '_Speichern' auswählen und die Zeit auf 3 bis 5 Minuten (Erfahrungswerte!) einstellen. Dazu muss noch ein Laufwerk inkl. Verzeichnis angegeben werden (z.B. c:\inkscape_backup), das ich vorher selber erstellen habe.
Ich habe mich selber einige Male geärgert, nicht genügend häufig gespeichert gehabt zu haben... ihr seid jetzt gewarnt! 
Wenn beim Installieren von Inkscape keine besonderen Einstellungen zu den Dateiendungen vorgenommen wurden, ist die neu erstellte Vektorgrafik mit Inkscape verknüpft und das Programm kann mit einem Doppelklick geöffnet werden.
Erscheint die Grafik nun etwas arg klein, kann mit der Lupe "Die Zeichnung in das Fenster einpassen" alles etwas grösser gemacht werden.
Nun stört der Schriftzug 'Trial Version' noch, also klicke ich jeden Buchstaben an und lösche ihn mit Delete/Entf. Man erkennt angewählte Objekte an der rechteckigen gestrichelten Umrandung.
Nun haben wir die Grundlage für die Illustration geschaffen. Die Linien sind noch etwas sehr fein, darum machen wir die erst einmal etwas besser sichtbar. Mit Ctrl (oder Strg) + A werden alle Elemente markiert und dann, wenn ich mit dem Cursor über einem Element bin (der Pfeil wird zum Richtungspfeil) kann ich mit der rechten Maustaste das Kontext-Menu öffnen.
Jetzt wähle ich Füllung und Kontur, worauf sich rechts ein zusätzliches Menu öffnet. Unter dem Reiter Muster der Kontur kann man die Breite der Linien verändern, ich empfehle hier 1 px (= Pixel) zu wählen.
Da nun das Programm einen Teil des Planes wieder verdeckt hat, kann mit der Lupe von weiter oben der ganze Plan wieder eingeblendet werden.
Kapitel 3.2 - Arbeite mit Ebenen!
Eine Zeichnung von mir besteht mitunter aus fast einem Dutzend Ebenen, von der untersten für die Hintergrundfarbe bis zur obersten, die ich zum Beschriften verwende. Mit dem Befehl Ctrl (Strg) + Alt + L wird rechts ein zweites Teilmenu geöffnet, bei dem man mit dem grossen + eine neue Ebene erstellen kann.
Die erste Ebene soll den Namen "Rahmen" bekommen. Wenn sie erstellt ist, wähle ich in der Zeichnung nun alle Linien an, die zum Rahmen gehören. Mit der Shift (Umschalt)-Taste lassen sich mehrere Elemente auswählen. Sind alle Linien gewählt, werden sie mit Ctrl (Strg) + X ausgeschnitten, die neue Ebene 'Rahmen' rechts angeklickt und dann die Linien wieder mit Ctrl + Alt + V (= an gleicher Stelle einfügen) in die neue Ebene eingefügt. Als Erfolgskontrolle kann man anschliessend im Ebenenmenu rechts das Auge der Ebene 'Rahmen' anklicken, es schliesst sich und blendet diese Ebene aus. (Die Auswahl bleibt aber markiert...)
Nun kann ich mit Ctrl + A alle sichtbaren Elemente auswählen - übrig sind ja nur noch die Gleise - und ebenfalls mit Ctrl + X ausschneiden. Dann erstelle ich eine neue Ebene 'Schienen' mit +. Nun wird die Position interessant: da die Schienen ja auf dem Rahmen liegen sollen, wähle ich "über aktueller". Wenn die Ebene erstellt und angeklickt ist, kann ich die Schienen wieder mit Ctrl + Alt + X an Ort und Stelle in der neuen Ebene einfügen. Als nächsten Schritt kann ich die immer noch ausgewählten Schienen zu einer Gruppe zusammenfassen, das geschieht ganz einfach mit Ctrl + G.
Nun blende ich die Ebene 'Schienen' aus und die Ebene 'Rahmen' ein.
Die Werkzeugleiste links umfasst auch einen ausgekippten Farbkübel, mit dem man geschlossene Flächen füllen kann. Man wählt in der unteren Farbwahl (Schieber ist darunter angeordnet) eine passende Farbe, z.B. ein mattes Grün. Dann selektiert man den Farbkübel und klickt in die Fläche des Rahmens hinein:
Jetzt ist der Rahmen soweit fertig gestellt. Wenn die Farbe noch nicht ganz zufriedenstellend ist: einfach mit dem Mauszeiger (oben links den Pfeil als Werkzeug wählen) in die Fläche klicken und unten eine neue Farbe wählen.
Mit einem Klick auf das Schloss in der Ebenenwahl kann ich die Ebene 'Rahmen' nun gegen Bearbeitung sichern. Damit können ihre Elemente auch nicht mehr ausgewählt werden, wenn sie angezeigt werden. Dann schalte ich noch die Ebene 'Schienen' wieder ein - und schon ist ein erster Fortschritt erkennbar.
Generell ist es einfacher, wenn man nur die aktuell benötigte Ebene entsperrt. Die Gefahr, ein Element aus einer anderen Ebene zu wählen, ist dann gebannt.
Übrigens: es spielt überhaupt keine Rolle, wenn die Zeichnung jetzt grösser ist als das Blatt im Hintergrund. Für einen Ausdruck kann man die ganze Zeichnung später skalieren.
Kapitel 3.3 - Elemente zum Illustrieren
Für die ersten Elemente des Illustrierens - Häuser, Fahrzeuge, Bäume etc. - erstellt man am besten eine neue Ebene 'Illustration oben'. Warum der Zusatz oben - sehen wir später... Wenn die Ebene erstellt ist, alle anderen sperren und kontrollieren, ob immer noch die neue Ebene 'Illustration oben' blau ausgewählt ist. Sonst einfach einmal drauf klicken - aber nicht in den Text...
Nun will ich nämlich mal ein paar Gebäude einzeichnen - quasi als Orientierung und als Basis. Dafür brauche ich Rechtecke, das vierte Werkzeug, direkt unter der Lupe. In die Zeichnung klicken - Maustaste gedrückt halten und ziehen - loslassen.
Was? Das Rechteck ist grün und hat nicht die gewünschte Grösse? Kein Problem, lässt sich ändern... als erstes muss dafür das Rechteck ausgewählt werden (Werkzeug: Pfeil) - es erscheinen acht Pfeile rund um das Rechteck. Mit jedem Pfeil kann man das Rechteck in seiner Grösse verändern (mit gedrückter Ctrl (Strg) - Taste werden die Proportionen beibehalten, ansonsten wird das Rechteck nur in eine Richtung bzw. frei skaliert). Nun wähle ich in der Farbleiste noch ein dunkelrot für die Ziegel des Daches und schon sieht das Rechteck besser aus.
Klickt man noch einmal in das Rechteck, so ändern sich die Pfeile zu Drehpfeilen (an den Ecken) bzw. Scherpfeilen (an den Seitenmitten). Einfach mal ausprobieren, mit Ctrl + Z geht es einen Schritt zurück.
Da jetzt auch noch eine zweite Hälfte für das Dach dazu kommen soll, muss ich das Rechteck besser sehen können. Mit gedrückter Ctrl (Strg) - Taste kann man mit dem Mausrad beliebig hinaus- und hinein-zoomen. Dabei wird die aktuelle Position des Mauszeigers als Zentrum für die Vergrösserung bzw. Verkleinerung gewählt.
Wenn ich das Rechteck angenehm gross auf dem Bildschirm habe, erstelle ich eine Kopie davon mit Ctrl + C. Dann füge ich sie an gleicher Stelle wieder ein. Die beiden Flächen liegen nun deckungsgleich übereinander. Mit gedrückter Ctrl-Taste kann ich nun das eine Rechteck entlang der Horizontalen oder der Vertikalen verschieben - bis die beiden Rechtecke aneinander anschliessen. Ich wähle für das untere Rechteck noch eine etwas hellere Farbe - und schon ist mein Dach fertig. Ich klicke neben die Rechtecke, wähle beide aus (klicken, gedrückt halten und ziehen, wenn beide markiert sind loslassen - oder mit gedrückter Shift (Umschalt) - Taste beide anklicken) und erstelle eine kleine Gruppe daraus mit Ctrl + G.
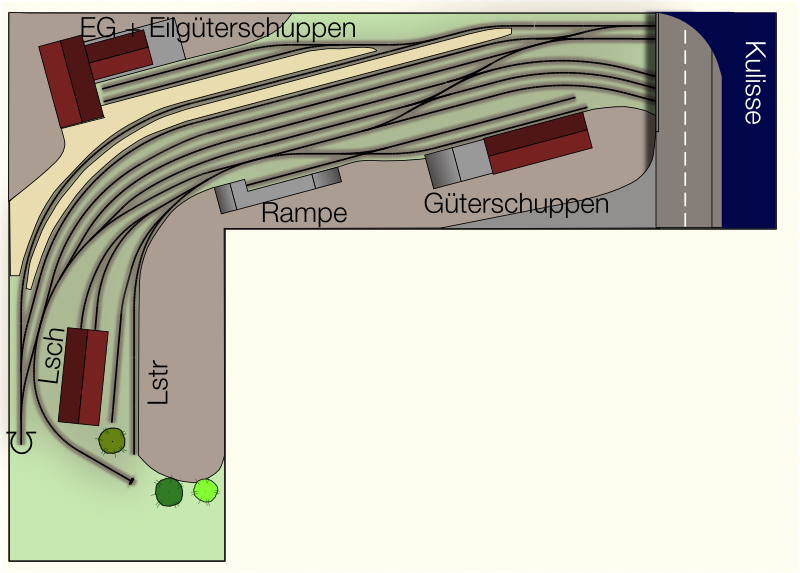
Nun möchte ich wieder den ganzen Gleisplan sehen und stelle fest, dass mein Haus nicht wirklich die gewünschte Grösse noch den gewünschten Ort hat. Ich passe das Haus nun etwas an, in dem ich es länger mache...
und drehe. Mit einem weiteren Klick in das Haus werden die Pfeile zu Dreh- und Scherpfeilen geändert und ich kann das Haus drehen, dass es die Richtung des künftigen EG hat:
Dann verschiebe ich das Haus, bis es die Position des gewünschten EG eingenommen hat.
Jetzt hätte ich gerne noch einen Eilgut-Schuppen. Das Gebäude selber erstelle ich auf gleiche Weise (man könnte auch das EG kopieren, aber Übung macht schliesslich den Meister) - die zwei Rechtecke für das Dach nach dem Ausrichten gruppieren!
Jetzt hätte ich gerne noch eine Betonrampe für den Gsch. Dafür mache ich ein weiteres Rechteck, das ich über dem Gsch platziere. Nur überdeckt das neue Element die bisherigen:
Mit Hilfe der Reihenfolge-Buttons (im Screenshot rot markiert oder der Page Down / Bild ab - Taste) kann die Rampe unter das Dach gebracht werden. Mit der Funktion "Objekte ausrichten und ihre Abstände ausgleichen" (im Screenshot rot markiert oder Ctrl + Shift + A) können die Rampe und das Dach noch horizontal und beide an der linken Kante zentriert resp. ausgerichtet werden:
Nun noch Dach + Betonrampe gruppieren, drehen, platzieren...
Nun gefällt mir das EG nicht mehr wirklich. Also flux ein Neues gezeichnet und anders hingestellt... etwas ungewohnt, aber warum nicht. Die Schienen erscheinen mir nun insgesamt etwas zu schwach, also sperre ich die Ebene 'Illustration oben', entsperre 'Schienen' und klicke auf die (gruppierten) Schienen. Rechts im Menubereich "Füllung und Kontur" steht bei der Breite 0.000 - was nicht viel Sinn macht. Hier einfach 1.75 eingeben, Enter drücken und schon machen die Schienen mehr her... dann wieder diese Ebene sperren.
Kapitel 3.4 - Weitere Elemente und Werkzeuge zum Illustrieren
Das Rechteck ist nicht das einzige Element zum Illustrieren. Nebst dem Kreis (brauche ich selten) ist v.a. noch das Polygon interessant. Diese beinahe beliebigen Flächen haben es in sich! Sie können offen oder geschlossen sein, gefüllt oder nicht - und die Ecken können ausgerundet werden, oder nicht. Ich brauche Polygone ganz häufig für Flächen wie z.B. Strassen.
Es gibt zwei Möglichkeiten, um Flächen zu erzeugen: mit dem Werkzeug "Freihandlinien zeichnen" (dem Bleistift) und mit dem Werkzeug "Bézier-Kurven und gerade Linien zeichnen" (dem Tuschestift). Für unsere Strasse verwenden wir letzteres.
Zuerst muss eine neue Ebene 'Illustration unten' erstellt werden - und zwar unter der Ebene 'Schienen'.
Dann zoome ich etwas in die Nähe der zukünftigen Strasse und wähle den Tuschestift.
Am Rand der Anlage klicke ich für den Anfangspunkt (rot markiert im Screenshot, im Programm ein kleines Rechteck), dann erstelle ich einen Linienzug aus Geraden (jede Ecke = 1x klicken). Wenn man den Linienzug offen lassen will, drückt man nach dem letzten Eckpunkt einfach Enter. Wir möchten die Linie aber schliessen, also müssen wir zum Ausgangspunkt zurückkehren (via Kanten).
Der Linienzug ist nun geschlossen, die Fläche hat aber noch keine Füllung:
Also schnell unten eine Farbe ausgewählt und schon habe ich eine Strasse skizziert:
Die Ecken lassen sich nun ausrunden, in dem man das zweite Werkzeug von oben wählt. Die gezeichnete Strasse erhält nun lauter Rauten in den Ecken der Form:
Mit dem spitzen Dreieck als Werkzeug kann man nun diese Ecken verändern. Das ist etwas eine Übungssache, aber wenn man es mal raus hat, macht es mächtig Spass! Man klickt mit gedrückter Ctrl-Taste auf einen Eckpunkt, um seine Art zu ändern:
Mit dem einen Klick haben sich die beiden anschliessenden Geraden in Bögen umgewandelt. Mit Hilfe der beiden Anfasser links und rechts kann diese Kurve in ihrer Gestalt beeinflusst werden. Einige Klicks weiter sieht das dann so aus:
Nun kommt mir in den Sinn, dass der Güterschuppen ja auch eine Strasse braucht. Entweder lösche ich nun die bereits erstelle wieder oder ich mache ein zweites Element und verknüpfe die beiden anschliessend.
Die fertige Strasse erhält übrigens absichtlich keine Farbe:
Wenn ich nun zuerst die erste Strasse (mit der Farbe) und dann die neu erstellte auswähle, kann ich die beiden Elemente mit Ctrl (Strg) und + verknüpfen. Die beiden überlappenden Flächen werden zu einer zusammenhängenden Fläche addiert:
Mit der gleichen Technik lassen sich auch Flächen von einander subtrahieren (immer die zweite von der ersten). Für eine kombinierte Seiten-/Kopframpe sieht das dann etwa so aus (etwas komprimiert, damit man vorher/nachher vergleiche kann). Einfach zuerst das graue Rechteck, dann das gelbe auswählen und mit Ctrl und - voneinander subtrahieren.
Kapitel 3.5 - kleine Finessen machen den Unterschied
Schottern wir die Schienen ein! Für den vorläufig letzten Schritt brauchen wir eine Kopie der gruppierten Schienen. Also die aktuelle Ebene sperren, die Ebene der Schienen entsperren, die Gruppe anklicken und mit Ctrl + C kopieren. Dann wieder zurück in die Ebene 'Illustration unten' und die Schienengruppe einfügen mit Ctrl + Alt + V.
Für den Schotter muss die Breite der Elemente erhöht werden, ich wähle einmal 5 Pixel.
Dann muss die Farbe der Linien angepasst werden. Dafür wechseln wir in den Reiter 'Farbe der Kontur' und stellen fest - hat gar keine Farbe? Nein, denn es ist eine Gruppe. Man kann aber auf das ausgefüllte Rechteck klicken und dann im Farbrad die gewünschte Farbe wählen. Nun zoome ich etwas näher und sehe mir das Resultat mal an:
Noch etwas dünn vielleicht, also erhöhe ich die Breite auf 10 Pixel. Und dann kommt der Trick mit der Unschärfe (jetzt braucht's etwas Rechenleistung). Langsam erhöhe ich diesen Wert in Zehntelschritten, bis das Ausfransen am Rand stimmig erscheint...
Dann stört mich das Grün zwischen den Gleisen noch ziemlich stark, also erstelle ich (immer noch in der Ebene 'Illustration unten' ein Polygon, dass die gesamte Gleisfläche abdeckt und gebe ihr einen grau-braunen Ton. Die Aussenlinie muss im Reiter "Farbe der Kontur" ausgeschaltet werden (Klick auf das Kreuz links) und die Fläche muss in der Reihenfolge nach hinten geschaltet werden (Bild ab / page down). Nun senke ich die Deckkraft dieser Fläche noch...
Dann noch da und dort ein paar Kleinigkeiten... 

Das wäre es für den Moment. Es gibt noch viel zu erzählen, aber das Prinzip bleibt immer das gleiche. Und es ist schliesslich noch kein Meister... aber das kennt ihr ja schon. 


Gute Tat, Mark.
Mich würde noch interessieren, welche Dateiformate du mit Inkscape produzieren kannst.


Zitat
Inkscape kann in den folgenden Formaten speichern: SVG, SVGZ, Postscript (*.ps), Encapsulated Postscript (*.eps), Encapsulated Postscript Interchange (*.epsi), Adobe Illustrator (*.ai), LaTeX (*.tex) und POVRay (*.pov).
Quelle: http://wiki.inkscape.org/wiki/index.php/...Fexportieren.3F
Grüße!
B.

Guten Morgen zusammen
Danke für die Rückmeldungen. Die Sache mit dem Exportieren habe ich noch nachträglich erläutert, siehe unten.
@ Otto: ich hoffe, das ist im Sinne des Wortes 'Grafikpower' aus deinem Mail von damals. Kannst du mich im Übrigen für diesen Beitrag so berechtigen, dass ich ggf. die Nachträge (es werden noch mehr kommen) in meinen ersten Beitrag ganz oben einbasteln kann? Ergänzung vom 24.2.2010: Kapitel 4 - Die Grafik exportieren
Ergänzung vom 24.2.2010: Kapitel 4 - Die Grafik exportieren
Inkscape kann die gezeichnete Grafik natürlich auch Exportieren. Das Format ist dann PNG (Portable Network Graphic, der Nachfolger von JPG/JPEG). Wichtig: PNG kennt transparente Flächen! Das heisst für uns: wo nichts gezeichnet ist, wird z.B. hier im Forum die Hintergrundfarbe des Beitrages, in dem die Grafik eingebunden wird, angezeigt. Das lässt sich mit einem einfachen Trick verhindern:
Die unterste Ebene 'Rahmen' entsperren und ein Rechteck (ohne Rahmen, Füllung weiss oder ein ganz leichtes Beige oder Grau o.ä.) zeichen, dass etwas grösser ist als die erstellte Zeichnung. Mit der Bild Ab - Taste oder dem Button das Rechteck nach ganz hinten bringen.
(Mein Rechteck hat einen Rahmen, damit es auf dem Screenshot besser erkennbar ist)
Wenn das grosse Hintergrund-Rechteck ausgewählt ist, kommen wir zum Export. Im Menu Datei --> Bitmap exportieren... wählen...
... und im folgenden Dialog-Fenster diese vier Schritte beachten:
1. in der obersten Zeile sollte der Button 'Auswahl' selektiert sein.
2. die Breite der Grafik auf 800 px einstellen (wg. der Bildbeschränkung hier im Forum, für andere Zwecke auch grösser möglich)
3. einen Speicherort und einen Namen für die Datei auswählen
4. zum Schluss exportieren:

 Ergänzung vom 2.3.2010:
Ergänzung vom 2.3.2010:
Kapitel 5 - Illustrieren für Fortgeschrittene (oder solche, die es werden wollen)
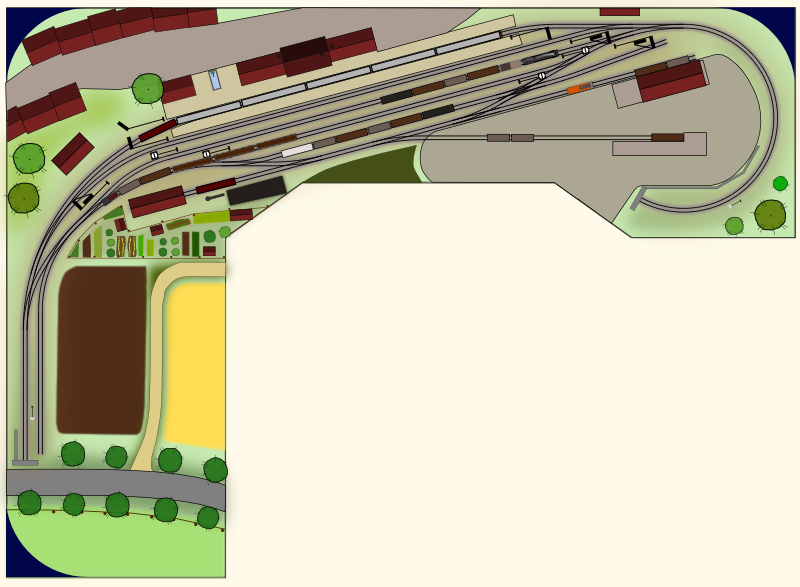
Für meine weiteren Erläuterungen musste ich feststellen, dass ich mir mit dem alten Plan von oben ein Ei gelegt habe. Es ist vor lauter Gleisen kaum mehr Platz für das Drum-Herum. Darum habe ich etwas ausgemistet und versucht, Platz für ein paar Gadgets zu schaffen.
Das ist also die Ausgangssituation für die weiteren Betrachtungen:
Eine wichtiges Element für die Illustrationen sind Loks und Wagen. Damit ich diese massstabgetreu einbauen kann, muss ich den Plan so skalieren, dass ich anschliessend die H0-Masse (oder N oder so...) der Fahrzeuge anwenden kann.
Also muss ich alles markieren (auf allen Ebenen!)... und dann als erstes mit gewähltem Pfeil-Werkzeug oben das Schlösschen zwischen den Feldern B (Breite) und H (Höhe) schliessen, damit proportional skaliert wird. Dann sollen alle Linien mitskaliert werden, dazu klicke ich in der rechten Buttonreihe das linke Symbol an.
Anschliessend gebe ich die Breite oder die Höhe der Anlage ein (bei B oder H). Ich habe mich für Millimeter als Einheit entschieden, es ginge natürlich auch mit Zentimetern. Meine Anlage ist 3600 mm lang, also wird die gesamte markierte Anlage auf 3600 Pixel gestreckt. Dann bitte die beiden Buttons für Mitskalieren der Linien und das Schlösschen wieder deaktivieren.
Nun kann ich für die Fahrzeuge Rechtecke einfügen und ihre Grösse anpassen (in den Feldern B und H oben). Die Länge über Puffer ist meist bekannt, bei den Breiten gehe ich von 35 mm aus (entspricht 3.045 m in 1:1). Ggf. bitte genau messen und selber korrigieren. Bei meinen Beispielen der V160 und der Silberlinge seht ihr meine gewählten Werte.
Mit diesen Rechtecken kann ich mal probeweise ein paar Fahrzeuge auf die Gleise stellen. Ein Fünf-Wagen-Zug passt knapp auf Gleis 1...
Dann habe ich ein paar Elemente eingefügt, insbesondere die Ortsgüter-Anlage hat schon mal Formen angenommen. Und jetzt kommt der grosse Geschwindigkeitsrausch: statt jedes Mal alle Symbole und Elemente neu zeichnen zu müssen, kann man bei Inkscape andere Inkscape-Dateien importieren. Ich habe meine wichtigsten Symbole in einer kleinen Datei gespeichert, die ich jedes Mal wiederverwenden kann. Wenn man also seine Symbole mal gespeichert hat: einfach unter Menu Datei --> Importieren einfügen.
Die Symbole werden in die aktuell gewählte Ebene eingefügt - und zwar als Gruppe. Also nach dem Einfügen mit Ctrl + Shift + G degruppieren (bzw. Strg + Umschalt + G).
Damit kann ich wieder etwas weiter machen - unter anderem die beiden Strassen unten links so wie die Bahnhofstrasse sind dazugekommen. Das gelbe Rechteck übrigens...
... soll zeigen, wie ich die Häuser am Rand der Anlage bündig abschneide. Einfach ein zweites Rechteck am Rand anlegen und dann 1. das Dach, 2. das Rechteck wählen und mit Ctrl und - (Strg und -) subtrahieren.
Jetzt folgen die Bahnsteige, die einfach als Polygone entstehen und in einer unteren Illustr.-Ebene platziert sind, einfach über dem Schotter und unter den Gebäuden.
Zwei Bahnsteige müssten genügen...
Dann wieder ein wenig Patina unter die Gleisanlagen, damit es etwas schmutzig aussieht...
Und dann kann ich im linken Schenkel die Landschaft ausgestalten. Ein Zaun für die Pferdekoppel, ein Weizenfeld und ein bereits abgeerntetes, weiter oben die Gärten der Eisenbahner...
Das Resultat sieht so aus:
und - quasi als Tüpfelchen auf dem i - folgt noch etwas Schatten für die ganze Szenerie:
Ich kopiere (nicht verschieben!) alle Elemente, die erhöht sind und somit einen Schatten werfen in eine neue Ebene. Dann wird alles markiert und schwarz eingefärbt.
Jetzt ist etwas pröbeln angesagt, weil die Elemente je nach Grösse eine andere Unschräfe benötigen. Da der Schatten ja etwas versetzt werden muss, kann man die Element mit den Pfeiltasten in kleinen Schritten verschieben (bei mir nach unten und nach rechts, so dass die Sonne von oben links kommt).
Und dann wieder alle Ebenen einblenden und abrakadabra...
und in ganz gross kann man hier gucken: http://www.nebenbahn.ch/bin/forum/plan2_howto_final_gr.png

Ich finde diese Art, Pläne "zum Leben zu erwecken" sehr gut und hilfreich für das Verständnis von Planungen und Anlagenkonzepten. Allemal besser als die selbst verliebten 3D-Spielereien mancher Autoren ... denn hier sieht man in der Aufsicht immer den perfekten Gleisplan und hat dennoch eine 3D-Anmutung der Szenerie.
Auch finde ich gut, dass du, Mark, eine konkrete Schritt-für-Schritt-Anleitung daraus machst, die zeigt, dass man keine teuren Programme braucht, um Pläne mit solchem Charme zu erzeugen.
Dennoch juckt es mich in den Fingern, auf die Stellen zu zeigen, wo man es noch ein bisschen besser machen kann. Allerdings benutze ich mit Photoshop ein Profi-Programm, das an vielen Stellen über ein vermutlich besseres Instrumentarium verfügt ... beispielsweise, wenn es darum geht Schatten zu erzeugen.
Ich habe deinen Plan in Teilen noch einmal in die Mangel genommen und versucht, die "Sterilität" in manchen Partien herauszubekommen. Man sieht es ganz schön an den Bäumen unten: die unterste Baumreihe habe ich unverändert gelassen, um den Unterschied zu zeigen. Zum einen habe ich die starke Kantenbetonung entfernt, habe den Baum selbst bereits "plastisch modelliert", habe ihm eine Textur verpasst und den Schatten optimiert. Ebenso an vielen anderen Stellen (Felder, Straßen, Dächer) Texturen in die homogenen Farbflächen eingezogen und einen Fehler beseitigt: wenn das Licht von links oben kommt, dann sind die abgedunkelten Seiten der Dächer genau falsch herum: sie müssten sich unten befinden. Die Dächer der Personenwagen haben eine leichte Wölbung bekommen.
Und hier ein Link zum größeren Bild
Für mich war diese Überarbeitung nur deshalb etwas mühsam, weil ich den Plan erst einmal wieder "filettieren" musste – sprich: Elementebenen erzeugen musste und Marks Schatten teilweise entfernen musste. Ansonsten ist dieses Quäntchen mehr an Qualität, wenn man erst einmal weiß wie es geht, keine höherer Bearbeitungsaufwand als der, den Mark sowieso betreibt!
Herzliche Grüße --- Jürgen
Mein (inzwischen verkauftes) Modellbahnprojekt: »Innerstetalbahn«
Meine Shop-Website Jaffas-Moba-Shop.de

Da hast du in der Tat noch ein Quäntchen mehr herausgeholt. Allerdings für einen hohen Preis, wenn du mit Photoshop arbeitest: die Bitmap-Grafik ist weit weniger einfach zu skalieren (unter Beibehalten der Qualität) wie bei einem Vektor-basierten Zeichnungsprogramm (ausser bei Adobe hätte man riesige Fortschritte und quasi einen Hybrid erschaffen, mein Stand des Wissens ist etwa fünf Jahre alt).
Das ganze Thema virtuelle Realität in 2D erblasst aber, wenn man sich Bilder in 3D anguckt...
- II. Betriebsorientierte Anlagen planen + diskutieren
- II.1. Grundsätzliches - bitte vor dem ersten Posten lesen!
- II.2. Planen von Anfang an
- II.3. Mitglieder stellen eigene Entwürfe zur Diskussion
- II.4. Diskussion veröffentlichter Anlagenpläne
- II.5. Bahnhofsgleispläne
- II.6. Planungsdetails unabhängig vom Gesamtplan
- II.7. Die besten Anlagenplanungsstränge
- II.8. Meine Anlage
- I. Über dieses Forum
- I.2. Technik und Benutzung des Forums
- I.1. Wozu dieses Forum, wozu Anlagen-Planung?
- III. Anlagen-Konzeptionen
- III.1. Konzeptionelle Grundüberlegungen
- III.2. Kreisverkehr vs. point-to-point-Betrieb
- III.3. Konkrete Konzeptionen - von Forumsmitgliedern eingebracht
- III.4. Die dritte Dimension
- IV. Vorbildgerechter Modellbahn-Betrieb
- IV.1. Modellbahnbetrieb als Ideologie
- IV.2. Betriebsbezogene Überlegungen im Zusammenhang mit Anlagenplanung
- IV.3. Praxis des Modellbahnbetriebes
- IV.4. So macht es das Vorbild
- IV.5. Signale und Kennzeichen
- IV.6. Betriebliche Besonderheiten
- IV.7. Uhren und Modellzeit
- IV.8. Fahrplanerstellung
- IV.9. Kontakt zwischen Betriebsstellen (Fernmeldesysteme)
- V. MAPUD-Nebenthemen
- V.1. Was ist "drüben" anders?
- V.2. Fachvokabular
- V.3. Kann eine Anlage Kunst sein?
- V.4. Thema Hauptbahn mit Nebenbahn
- V.5. Modellbahnlandschafts-Design
- V.6. Ausstattung und Detaillierung
- V.7. Animation
- V.8. Die Anlage als sozialer Brennpunkt
- V.9. Modellbahntechnik
- V.10. Virtuelle Modellbahn
- VI. Anlagenbau - Tipps, Tricks, Bauberichte
- VI.1. Anlagenbau konkret
- VI.1.1. Gebäude
- VI.1.2. Fahrzeuge
- VI.3. Weichen und Signale stellen
- VI.2. Techniken, Methoden, Kniffe,
- VI.4. Produkttipps für Anlagenbauer
- VII. Bücher und andere Medien über Anlagen-Planung und Betrieb
- VII.1. Bücher
- VII.2. Modellbahn-Zeitschriften
- VII.3. Web Sites + Links
- VII.4. Videos
- VII.5. Modellbahn-Hard- und Software
- VIII. Diskussion der "Blauen Bücher" von OOK
- VIII.1. Blaues Buch (BluebOOK)
- VIII.2. Der Leser und der Autor
- VIII.3. Der Mensch Modellbahner
- VIII.4 Was macht eine gute Anlage aus? Identität (ausgen. Fahrzeuge)
- VIII.5. Identität durch Fahrzeuge
- VIII.6. Was macht eine gute Anlage aus? PAN, das Prinzip der absoluten...
- VIII.7. Was macht eine gute Anlage aus? Die Illusion von Entfernung
- VIII.8. Atmosphäre
- VIII.9. Anschluss an die Welt
- VIII.10. Die Fensterbachtal-Bahn (dunkelblaues Buch)
- IX. Von reinem Unterhaltungswert und Sonstiges
- IX.1. Sammelgleis
- IX.2. Modellbahn-Ausstellungen und Messen
- IX.4 Hersteller & Händler
- IX.3. Anekdoten, Witziges, Gluschtiges, Tschast for Fann
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!



 Mark! Die Anleitung ist noch besser als die bereits bekannte aus dem H0-Modellbahnforum.
Mark! Die Anleitung ist noch besser als die bereits bekannte aus dem H0-Modellbahnforum.





